Бесплатный графический редактор — не фотошопом единым жив человек.
Людей, которые привыкли к Photoshop, очень трудно убедить, что есть и другие графические редакторы. Мы и не будем этого делать. Этот обзор рассчитан на тех, кому приходится рисовать не очень сложные вещи. Мы подобрали несколько простых графических редакторов, которые легко осваиваются, и способны сделать очень симпатичную иконку или логотип. И при этом бесплатны.
Сразу хочу сказать, что если вы серьезно решили связать свою карьеру с графикой и дизайном, то искать достойную замену Photoshop среди бесплатных редакторов не стоит. Пока таких нет. А вот для любителей, не лишенных художественного вкуса, кое-что найдется. =)
Этот обзор не ставит целью выбор графического редактора. Каждый редактор по-своему хорош, в каждом вы можете найти что-то для себя.
PaintNET
PaintNET – небольшой и не очень сложный графический редактор, который, тем не менее, имеет много полезных функций. Не смотря на схожесть названий, программа похожа на стандартный Paint как Мерседес на Запорожец.
PaintNET вполне подходит для рисования несложных иконок, логотипов, простеньких открыток и прочей графической мелочи. Необходимые инструменты для создания обработки графики присутствуют. Кроме того, он имеет в наличии солидный набор эффектов (даже такие как иней и эффект движения). Как любой приличный редактор, PaintNET поддерживает слои. В том числе режимы наложения слоев, прозрачность и прочее. А так же может сохранять изображение во многих известных графических форматах.
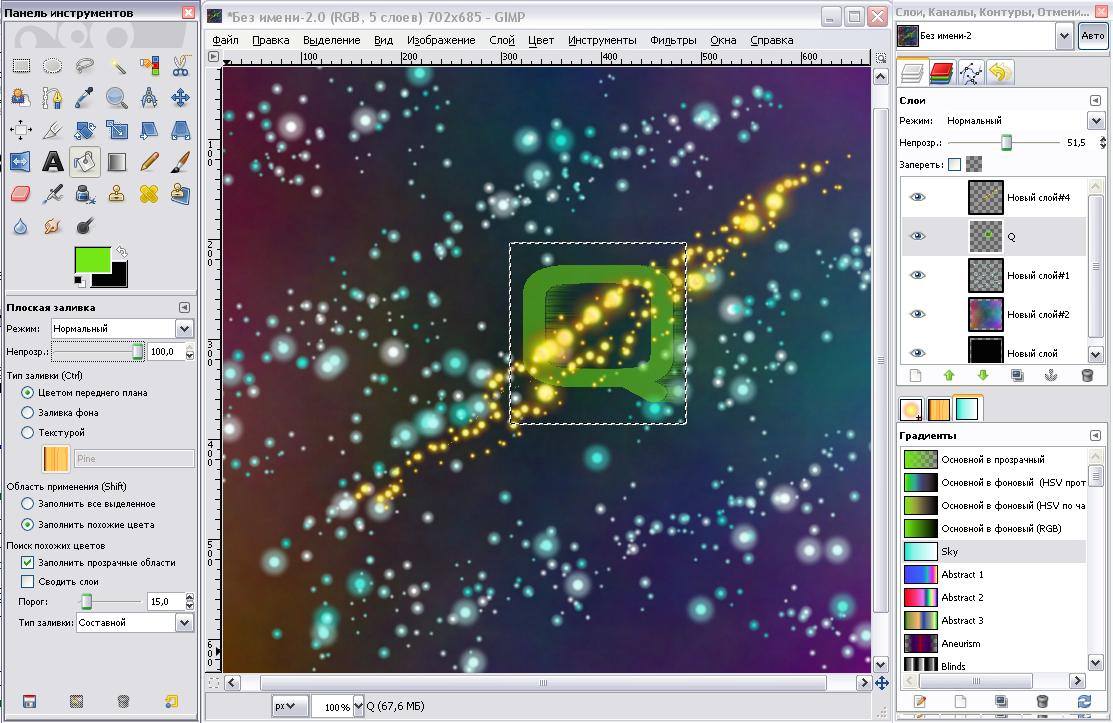
Gimp
Gimp — графический редактор, более известный пользователям Linux. Хотя портированная под Windows версия тоже завоевала своих поклонников. Позиционировать Gimp как простой редактор иконок, пожалуй, было бы неуважительно по отношению к программе. Графические возможности редактора раскрываются по мере того, как начинаешь с ним работать, показывая все новые фишки и возможности. Множество эффектов, множество возможностей по управлению рисунком, множество скрытых маленьких приятностей вроде дополнительных режимов кисти или красочных визуализаций. Многие нюансы не дают назвать этот редактор графики профессиональным, но любителю будет где развернуть свою фантазию.
X-Incscape
X-Incscape – молодой, но, безусловно, интересный проект. Такого количества интересных фишек не наблюдал ни в одном бесплатном графическом редакторе. От первых двух программ его отличает то, что он векторный. Это значит, что все части изображения являются отдельными графическими объектами. Их параметры можно редактировать «на лету», перемещать, объединять и вычитать. Такой редактор дает больше возможностей по созданию изображений. При этом в X-Incscape достаточно много возможностей для работы с растровой графикой.
Давайте попробуем нарисовать иконку.
Эту иконку мне захотелось выполнить в стиле Windows Vista. Черное стекло, мягкие контуры и тень. Для начала нарисуем черный круг (инструмент «Рисование кругов…»). Если удерживать Ctrl во время рисования, будет легче сделать именно круг, а не овал. Круг получился не черным? Ничего. Параметры фигуры можно поменять в любой момент. Правой клавишей мыши на фигуре – выбираем «Заливка и обводка. Во вкладке «Заливка» выбираем тип заливки объекта. В данном случае черный, 100% непрозрачный. Не очень-то креативная иконка… Добавить тень, что ли?
Это просто. Копируем круг (Ctrl+C, Ctrl+V) и у второго устанавливаем размывание =10. Мрачновато для иконки? Ну, добавим блик.
Еще один круг! Теперь белый, чуть поменьше черного. (Да что ж это за иконка? Кружки одни!)
Ну, этот мы искурочим! Берем инструмент «Редактировать узлы контура», и ищем в верхней панели редактора кнопку «Преобразовать обводки в контуры». Если все сделали правильно, у нас появляется 4 узла по краям круга. Берем нижний и тянем вверх, так, чтобы круг превратился в подобие полумесяца. И выставляет прозрачность объекта на 50%. Видите, как стеклянно стала выглядеть наша иконка?
Осталось нанести изображение. Не долго думая, я решил нарисовать букву Q – символ Qiqer`a. Для этого я использовал инструмент «Каллиграфическое перо». Если вы выставите параметр «Вес» = 10, вам будет легче провести гладкие линии. Прозрачность у получившейся буквы нужно убрать. Она перекрыла блик? Нажмите на инструмент «Выделять и трансформировать». В верхней панели редактора появятся кнопки для того, чтобы изменять уровень объекта. «Опустите» букву, чтобы блик оказался сверху.
Осталось сохранить. Выберите «Файл» — «Экспортировать в растр». Там задайте размеры иконки и имя файла. При том, что редактор поддерживает множество векторных форматов, экспортировать в растр программа может пока только в формат .png.
Ну, вот и все. Иконка готова. Не верх креатива, но симпатично. И главное – быстро и бесплатно. =)



Hammer_Lost, Октябрь 17th, 20120
Прикольные редакторы, но я ща на Joxi подсел. Тоже бесплатная прога. Радует, что мона сразу опубликовать картинку по разным соц. сетям.
admin, Октябрь 17th, 20120
Hammer_Lost, я так понял это только для скриншотов, но спасибо! Сам пользуюсь DuckCapture — тоже самое, только больше функций и без соц. обмена
NIGHTWOLF, Июнь 1st, 20120
ну так залей эту статью на форум. Да я не доп
исал. когда нажимаешь сохранить, выбираешь место может появиться окошечко, где настраеваешь положение клика курсора, скорость мерцания и предпросмотр. Если нажать отмена, то курсор удалится навечно.))
да и можешь скинуть все это в свой обзор, я бы был очень благодарен
admin, Июнь 1st, 20120
NIGHTWOLF, спасибо! Не забывай про форум, там лучше такие полезные штуки писать =)
NIGHTWOLF, Июнь 1st, 20120
Paint.net-отличная программа для создания простых и анимированных курсоров. спросите, как? ну для начала создаем рисунок 32X32 пикс. пропорсии галочку снимаем. увиличительной лупой увиличиваем до полей. берем стёрку стираем все НАХРЕН до чистого листа. рисуем курсор какой вашей души угоден. стирать так же стеркой. не белым карандашом!! так не будет прозрачности. чтобы создать анимированый курсор (.ani) надо добавить новые слои. каждый слой воспроизводится как новый кадр по очереди. когда выбираешь папку для сохранения, надо выбрать формат анимированного (.ani) или простого (.cur) курсора. затем, как обычно-панель управления-мышь-указатели и выбираем наш курсор.
есть еще одна программа-CursorFX. она налаживает курсор на стандартный. там тоже можно редактировать курсоры. 😉
ну, надеюсь, не зря писал эту «статью». хоть кому то помог или нет? 😛 😎
Vl1639, Февраль 1st, 20120
отличный сайт и подборка матерьяла 😐
Дашусик=), Ноябрь 29th, 20110
Большое спасибо за проги)))только что последняя прога скачалась))Хочу поюзать)))) 😐 что есть ваш сайт 😎 )))
A-steroid, Февраль 17th, 20110
Кака раз такие проги искал, очень удачно сюда попал
😐
света, Сентябрь 5th, 20100
😐 ну усё…ща как понаделаю себе всего всего 😎
Camper, Апрель 5th, 20100
😐 ща 3юю прогу качаю) юзать буду) 😎
хочу сказать спасибо что есть такие сайты как Ваш) 😎 😎
Dimonster, Ноябрь 20th, 20090
http://demotivation.ru/s9l6l26q5numpic.html
А такого у вас случайно нет?)
Илья (тот самый)), Ноябрь 13th, 20090
😎 Хороший обзор 🙂 спасибо, последнюю прогу скачал и юзаю=) 😐
Можно было бы побольше редакторов кинуть, но всё равно респект за пост 😛